
HTML frames are used to divide your browser window into multiple sections where each section can load a separate HTML document. A collection of frames in the browser window is known as a frameset. The window is divided into frames in a similar way the tables are organized: into rows and columns.
Disadvantages of Frames
There are few drawbacks with using frames, so it's never recommended to use frames in your webpages:- Some smaller devices cannot cope with frames often because their screen is not big enough to be divided up.
- Sometimes your page will be displayed differently on different computers due to different screen resolution.
- The browser's back button might not work as the user hopes.
- There are still few browsers that do not support frame technology.
Creating Frames
To use frames on a page we useExample
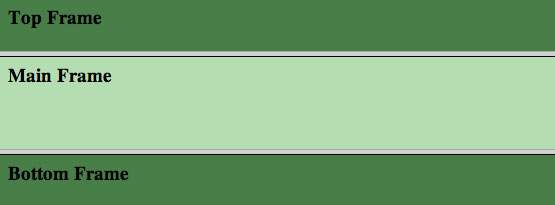
Following is the example to create three horizontal frames:</span><span class="pln">HTML Frames</span><span class="tag">

Example
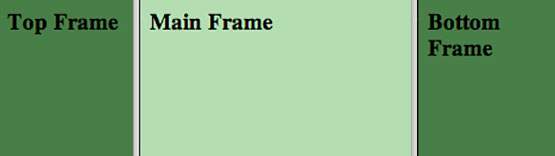
Let's put above example as follows, here we replaced rows attribute by cols and changed their width. This will create all the three frames vertically:</span><span class="pln">HTML Frames</span><span class="tag">

The Tag Attributes
Following are important attributes of the | Attribute | Description |
|---|---|
| cols | specifies how many columns are contained in the
frameset and the size of each column. You can specify the width of each
column in one of four ways:
|
| rows | This attribute works just like the cols attribute and takes the same values, but it is used to specify the rows in the frameset. For example to create two horizontal frames, use rows="10%, 90%". You can specify the height of each row in the same way as explained above for columns. |
| border | This attribute specifies the width of the border of each frame in pixels. For example border="5". A value of zero means no border. |
| frameborder | This attribute specifies whether a three-dimensional border should be displayed between frames. This attrubute takes value either 1 (yes) or 0 (no). For example frameborder="0" specifies no border. |
| framespacing | This attribute specifies the amount of space between frames in a frameset. This can take any integer value. For example framespacing="10" means there should be 10 pixels spacing between each frames. |
The Tag Attributes
Following are important attributes of tag:| Attribute | Description |
|---|---|
| src | This attribute is used to give the file name that should be loaded in the frame. Its value can be any URL. For example, src="/html/top_frame.htm" will load an HTML file available in html directory. |
| name | This attribute allows you to give a name to a frame. It is used to indicate which frame a document should be loaded into. This is especially important when you want to create links in one frame that load pages into an another frame, in which case the second frame needs a name to identify itself as the target of the link. |
| frameborder | This attribute specifies whether or not the
borders of that frame are shown; it overrides the value given in the
frameborder attribute on the |
| marginwidth | This attribute allows you to specify the width of the space between the left and right of the frame's borders and the frame's content. The value is given in pixels. For example marginwidth="10". |
| marginheight | This attribute allows you to specify the height of the space between the top and bottom of the frame's borders and its contents. The value is given in pixels. For example marginheight="10". |
| noresize | By default you can resize any frame by clicking and dragging on the borders of a frame. The noresize attribute prevents a user from being able to resize the frame. For example noresize="noresize". |
| scrolling | This attribute controls the appearance of the scrollbars that appear on the frame. This takes values either "yes", "no" or "auto". For example scrolling="no" means it should not have scroll bars. |
| longdesc | This attribute allows you to provide a link to another page containing a long description of the contents of the frame. For example longdesc="framedescription.htm" |
Browser Support for Frames
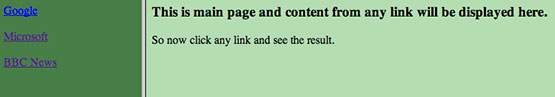
If a user is using any old browser or any browser which does not support frames thenHere we have created two columns to fill with two frames. The first frame is 200 pixels wide and will contain the navigation menubar implemented by menu.htm file. The second column fills in remaining space and will contain the main part of the page and it is implemented by main.htm file. For all the three links available in menubar, we have mentioned target frame as main_page, so whenever you click any of the links in menubar, available link will open in main_page.
Following is the content of menu.htm file
bgcolor="#4a7d49"> href="http://www.google.com" target="main_page">Google /> /> href="http://www.microsoft.com" target="main_page">Microsoft /> /> href="http://news.bbc.co.uk" target="main_page">BBC NewsFollowing is the content of main.htm file:
bgcolor="#b5dcb3">So now click any link and see the result. When we load test.htm file, it produces following result:This is main page and content from any link will be displayed here.

| Option | Description |
|---|---|
| _self | Loads the page into the current frame. |
| _blank | Loads a page into a new browser window.opening a new window. |
| _parent | Loads the page into the parent window, which in the case of a single frameset is the main browser window. |
| _top | Loads the page into the browser window, replacing any current frames. |
| targetframe | Loads the page into a named targetframe. |



 9:02 AM
9:02 AM
 Unknown
Unknown

 Posted in:
Posted in: 
Post a Comment
0 comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.